Introduction
Imagine:
You’re at the grocery check out and the chip on your credit card fails to read — four times in a row. Or…
You press “call” on your smartphone and nothing happens. Or…
The “a” key on your computer keyboard stops working on a Monday so packed with meetings and deadlines there’s no way you can run out to replace it. Thnks Mondy.
How are you feeling?
Frustration, tinged with helplessness? Depending on the situation, maybe anxiety, even embarrassment.
As many as 1 in 5 people with visual, auditory, motor, or cognitive impairments experience these kinds of frustrations daily when trying to complete basic tasks in digital and physical environments that don’t accommodate their needs or preferences. Jargon-rich or poorly drafted language can make digital tools confusing to people from other cultures. Saddling so many with known and avoidable burdens is unfair. These digital barriers are also isolating, and, in many contexts, against the law.
Fortunately, creating usable digital products and positive experiences that effectively support people of all abilities, cultures, and preferences is very much within reach. The key is a thoughtful design process that seeks out diverse perspectives and embraces inclusivity as a core principle; that is, inclusive design.
What is inclusive design?
Inclusive design is an open-armed approach to creating digital products and experiences that work for everyone, regardless of ability, context, or situation. “The focus is on fulfilling as many user needs as possible, not just [accommodating] as many users as possible.”¹ It is an ongoing process of learning, experimenting, testing, and revising. The shape it takes is driven by the communities we work with and their needs.
In the past year, we’ve been designing programs and digital products for people insured by Medicaid. These populations are diverse in every imaginable dimension; from age, gender, and race; culture, language, and education; to technological capacity, access, and preferences. Our job is to identify and understand the range of salient needs and challenges experienced by individuals in the population, then design to meet those needs.
Inclusive design also encompasses basic accessibility standards, which have evolved dramatically in the last 10 years to ensure individuals with a range of visual, auditory, motor, and cognitive challenges can access and navigate the digital world with ease. Inclusion here means designing digital products that work well with different assistive technologies, from screen readers and magnifiers, making media accessible through accurate captioning, and choosing high contrast color schemes that make text and graphics visible to those with low vision.
In the long term our goal is for every client who engages our products and platforms to feel as though it was built with them in mind.²
How we’re building inclusivity into experiences at Activate Care
Right now we’re engaged in several different activities to develop our inclusive design practice.
Engaging communities. Before we work in a geographic region, we need to better understand the conditions specific to communities there that affect health and access to care.
To do this we engage area communities through focus groups with community members with lived experience and interviews with key stakeholders, like community health center clinicians and community organization staff. We seek out a diversity of people and perspectives to participate in these groups. In addition to identifying health barriers, these conversations surface essential issues around age, culture, ability, etc. that we’ll need to account for as we design and improve our programs and digital products.
In one community we learned that many prefer to communicate over text. However, texting is only acceptable after an initial phone call, or better yet, an in-person meeting. This insight has informed how we do outreach to individuals in these communities who we think might benefit from the program. If we want to effectively engage with individuals, we need to do it in a way that is comfortable and acceptable to them.
We’ve also learned that in some communities people place most trust in their local, community-based organizations as sources for health information. “Inclusion” in this context means referring to these local resources first, before nationally-recognized organizations.
Learning from real people. We’ve conducted more than a dozen one-on-one interviews (Zoom-based) with people, including some Medicaid beneficiaries, who use assistive technologies to engage with digital media, complex health-related web-based resources, and mobile applications. These conversations have been invaluable and revealing.
For example, several people reported how difficult it was to engage with important information in health portals or health insurance websites. One person with vision challenges described the workarounds she used in the face of inaccessible content:
“Often the font is way too small. And I can't enlarge it. That's not one of the things that my computer will enlarge, and so usually what I'll do is I'll highlight sections and have it read it to me. But that's really annoying because when you go on a healthcare website, you're looking for specific information. You'll usually kind of skim over it. I can't read it, and I have to have it read it to me. I can't skim for the information I'm looking for. I just have to sit there through the whole thing.”
She was able to access the information she was looking for, but the process was laborious and frustrating.
Others explained that new updates to software functionality or website organization can come with a big learning curve. Now, since learning this important information, we evaluate functional or experiential changes we’re considering against the effort it will require from our assistive technology users to master those changes. The potential benefit has to be worth the re-learning they’ll have to do for us to decide to proceed.
Embedding inclusivity in foundational systems and guidelines. Our team of designers and engineers is building out a cross-platform design system that will underpin design and development of all digital tools and platforms going forward. We are actively embedding accessibility into every part of the system so that industry standard accessibility is just part of what we build.
- We are developing our foundational design guidelines (e.g. style guide, component system) through a lens of accessibility and inclusive design. This accessibility lens acts as a filter, so we can think through how a proposed design might impact users with different needs and, through the process, become more inclusive to a range of needs.
- We are using the Web Content Accessibility Guidelines (WCAG), which define accessibility standards for design & development of digital platforms.
Some examples include:
-
- Building simple and consistent layouts that follow a linear and logical layout
- Using simple colors, with high contrasts
- Writing in plain language
- Using readable typefaces with minimum size
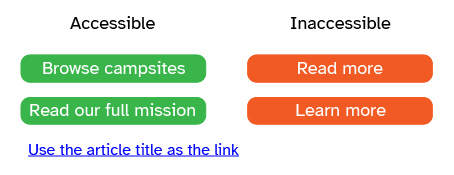
- Making button labels descriptive and writing clear and concise alt-text for page elements (to be read aloud by screen readers)
- Putting buttons and notifications in close proximity to the content they are associated with
- Making clickable areas large for those with limited dexterity
Examples of accessible and inaccessible button design

Adapted from a diagram in Access Guide: “Write descriptive link text,” Access Guide website, https://www.accessguide.io/guide/descriptive-link-text, accessed October 11, 2023.
Together, adopting systems informed by these standards ensures our design work will reflect best practices as the team grows.
Planning for Inclusion
We are still in the early stages of reorienting our design practice toward inclusion. We know we have a lot of work and, likely, humbling learning ahead of us.
By planning for inclusion now, we’ll be able to learn from people and design with them.
1 Alita Joyce, “Inclusive Design,” Nielsen Norman Group website, January 20, 2022 https://www.nngroup.com/articles/inclusive-design/, accessed September 28.
2 Kat Holmes, “Design for All: Why Inclusion Matters in Business,” Knowledge at Wharton Podcast, April 4, 2019, https://knowledge.wharton.upenn.edu/podcast/knowledge-at-wharton-podcast/design-for-all-why-inclusion-matters-in-business/, accessed October 5th.